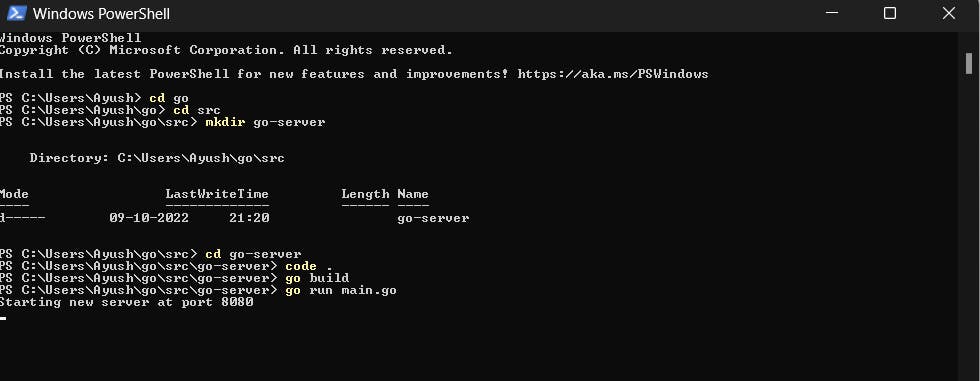
Open Powershell in your windows and then direct to GO directory using the command cd go
Once inside GO directory, go to the src folder using the command cd src
Then you need to make a folder/directory called go-server using mkdir go-server.
Then again go to go-server directory using cd command.
PS C:\Users\admin> cd go
PS C:\Users\admin\go> cd src
PS C:\Users\admin\go\src> mkdir go-server
Then in order to open vs code type the command code . in your powershell.
Make a file main.go, this is where we will write all the server and backend code.
You also need to make a folder which will have a file called index.html, you also add other additional files in this folder if you want more functionality like javascript file or css file for styling.
Write the desired code in index.html file as per your requirement, since this is just a tutorial, we will only give a title and a body tag.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Go Server</title>
</head>
<body>
<h2>Static Website</h2>
</body>
</html>
After adding the all the code, we will move back to main.go file where we will be writing all the server side code, in my document, I have made another file known as form.html, which will take input from the user and then print the output of the form.
First of all we need to import the packages of go-lang in order for our code to be more functional,
import (
"fmt"
"log"
"net/http"
)
Then our next step would be to create a server on our local machine, we will use the function fileServer and use two props, formHandler(for all the form related functions) and helloHandler(for our index.html realted functionalities), then we will use the console to print or to check if our port is working or not and then we will define our port 8080, which is default port for golang, we can also use other ports depending upon our need and wish. Here, we will also be routing all the pages to home page as /static. form page as /page and hello page as /hello.
func main(){
fileServer := http.FileServer(http.Dir(“./static”))
http.Handle(“/”, fileServer)
http.HandleFunc(“/form”, formHandler)
http.HandleFunc(“/hello”, helloHandler)
Next step would be to write code for port and if error occurs while opening the port,
fmt.Printf(“Starting new server at port 8080\n”)
if err:= http.ListenAndServe(“:8080”, nil); err != nil {
log.Fatal(err)
}
Now for the last step, we will take all the inputs and outputs, like for write we will use http.ResponseWriter and for request we will use http.Request, then we will declare the paths and an output “404” in case error comes, followed by GET method to fetch back out information and again an error if by chance error comes. at-last we will print the desired output.
func formHandler(w http.ResponseWriter, r *http.Request){
if err:= r.ParseForm(); err != nil {
fmt.Fprintf(w, “ParseForm() err: %v”, err)
return
}
fmt.Fprintf(w,”Post request succesful”)
name:= r.FormValue(“name”)
address := r.FormValue(“address”)
fmt.Fprintf(w, “Name = %s\n”, name)
fmt.Fprintf(w, “Address = %s\n”, address)
}
func helloHandler(w http.ResponseWriter, r *http.Request){
if r.URL.Path != “/hello”{
http.Error(w, “404”, http.StatusNotFound)
return
}
if r.Method != “GET”{
http.Error(w,”method is is not supported”, http.StatusNotFound)
return
}
fmt.Fprint(w, “hello!”)
}
After this we will try to run our server in the port 8080:
Firstly we will build our code and then run it by using go build and then go run main.go(file name) respectively.